1. js 런타임 환경 (JRE)
js 런타임 환경(JRE) = js 엔진(JVM) + API
웹브라우저는 js 엔진이 있다. → js 엔진 기반으로 web api 제공
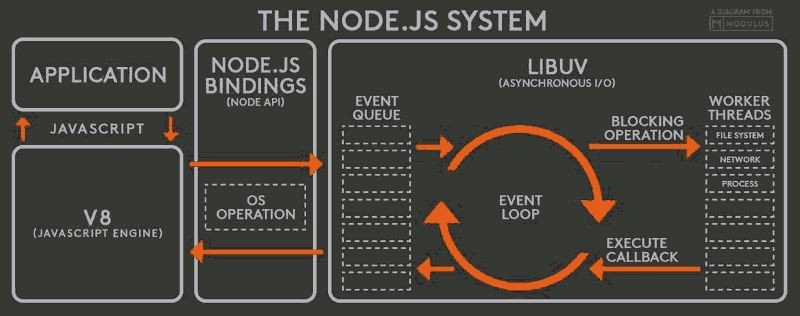
웹 서버도 js 엔진이 있다. → js 엔진 기반 node api(서버 자원 활용) 제공 + LIBUV
- js 엔진은 싱글스레드이므로, 멀티스레드는 api에서 제공한다. (=비동기처리)
- 즉, 웹브라우저에서는 web api가 비동기 처리 / 서버는 LIBUV에서 비동기 처리
JRE 구성 1: js 엔진
1. 싱글스레드: 모든 js 코드 실행은 단 하나의 스레드가 실행한다.
2. 스택 + 힙
- stack: 함수 순서대로 적재 및 수행 (함수 호출을 위해 존재한다)
- heap: 객체 저장소. 변수 및 함수 저장.
JRE 구성 2: API
js 엔진 그 자체는 js 문법만 사용 가능하다. → 웹 서버/브라우저 기능을 사용하기 위해서는 이들이 제공하는 api를 사용해야 함.
- js에서 제공되는 문법을 제공한 모든 것들은 런타임 환경 내 api가 제공하는 것이라 생각하면 된다.
ex. web api: Canvas API, Cookie API, File System API, Keyboard API …
다양한 웹 브라우저 존재 → 몇몇 브라우저에서는 api 사용 불가능할수도 (=browser compatibility)
ex2. node API: 웹 서버에서 제공되는 다양한 api들
2. JRE 환경의 종류
recap!
js엔진 = 싱글스레드 + 메모리(stack+heap)
웹 브라우저
js 엔진 + web API
js엔진은 싱글스레드이기 때문에, 웹 브라우저에서는 비동기 지원을 위해 멀티스레드를 제공하는 Web Worker API가 필요하다.
- call stack: js 엔진의 스택.
- web api: 비동기 작업 지원을 위해 멀티 스레드 제공.
- task queue: (비동기 작업 완료 시) 콜백함수 적재 및 대기.
- event loop: 일종의 문지기 역할. call stack이 비었는지 확인하고, 비었다면 task queue의 첫 번째 항목을 전달한다.
영상의 예시 중 getCurrentPosition (Geolocation API)

- call stack에 getCurrentPosition 함수가 나타났다 pop
- callback을 등록하고, aync task를 시작하기 위함
- web api
- (background) broswer에서 user에게 팝업 실행 > user가 allow 버튼 클릭 시 api가 유저의 응답을 받는다. > 응답 핸들링을 위해 successCallback
- web api가 successCallback을 task queue에 push함
- event loop는 call stack이 비었는지 확인한 후에 task queue의 첫 번째 항목(이 경우, successCallback)을 call stack에 전달
- 완료
더보기
cf. Web Worker API를 직접 사용하는 경우: fe 개발자가 직접 멀티스레드를 활용하여 개발
- Web APIs : Audio API, Canvas API 많은것들중 백그라운드 스레드 활용을 위한 Web Worker API 존재
- 종류 : Dedicated Web Worker(특정 웹 페이지 귀속) + Shared Web Worker(모든 웹 페이지 공유)
- (특수 목적) Service Worker API : 웹 브라우저(웹앱)와 인터넷 사이의 Middleware 혹은 Proxy 동작
- PWA : 오프라인 수행도 가능하여 웹앱이 앱과 유사하게 동작되게 점진적(Progressive)으로 향상
- 웹 푸시 알림 서비스
- 백그라운드 동기화 기능
- 네트워크 인터셉트(헤더, 요청, 응답 조작 등) 및 캐싱
- 웹 페이지가 닫히더라도 비활성화되지 않아 브라우저 창이 닫히더라도 푸시 알림을 받을 수 있다.
- PWA : 오프라인 수행도 가능하여 웹앱이 앱과 유사하게 동작되게 점진적(Progressive)으로 향상
- (심화) 동작 : postMessage, onmessage 와 같이 Pub/Sub Pattern 으로 구현
- 스레드간 데이터 통신을 위해 MessageChannel 활용 (onmessage + postMessage)
- 주의 : 앱이 실행되는 환경의 CPU 코어 수만큼 만들어서 사용하는 것이 가장 좋다.
- navigator.hardwareConcurrency 를 통해 가져올 수 있다.
- 사용자의 컴퓨터에서 스레드 실행에 사용할 수 있는 논리 프로세서의 수 반환
- navigator.hardwareConcurrency 를 통해 가져올 수 있다.
웹 서버
js 엔진 + Node APIs + LIBUV
- Node APIs
- LIBUV: *blocking, non-blocking 비동기 처리를 위해 스레드와 커널을 제공한다.
- event queue: 모든 요청이 적재 및 대기
- event loop: 싱글스레드가 하나씩 처리.
- 비동기 처리는 worker thread나 os(kernal) 내 비동기 인터페이스로 위임
- 응답은 Node APIs로 전달
- Worker Thread: 처리 중 blocking 비동기 처리가 필요한 경우
- OS(Kernal) 내 비동기 인터페이스: 처리 중 non-blocking 비동기 처리가 필요한 경우
*blocking, non-blocking 비동기 처리 = 네트워크, 파일I/O

'cs' 카테고리의 다른 글
| 쿠키는 stateful할까 stateless할까? (feat. Authentication) (0) | 2024.12.18 |
|---|---|
| Google Analytics는 어떻게 사용자 행동을 추적할까? (feat. Cookie) (3) | 2024.12.17 |
| [데이터베이스] 엔티티, 릴레이션, 속성, 도메인 (3) | 2024.08.06 |
| 캐시 매핑 (1) | 2024.08.04 |
| PCB와 컨텍스트 스위칭 (1) | 2024.07.30 |
