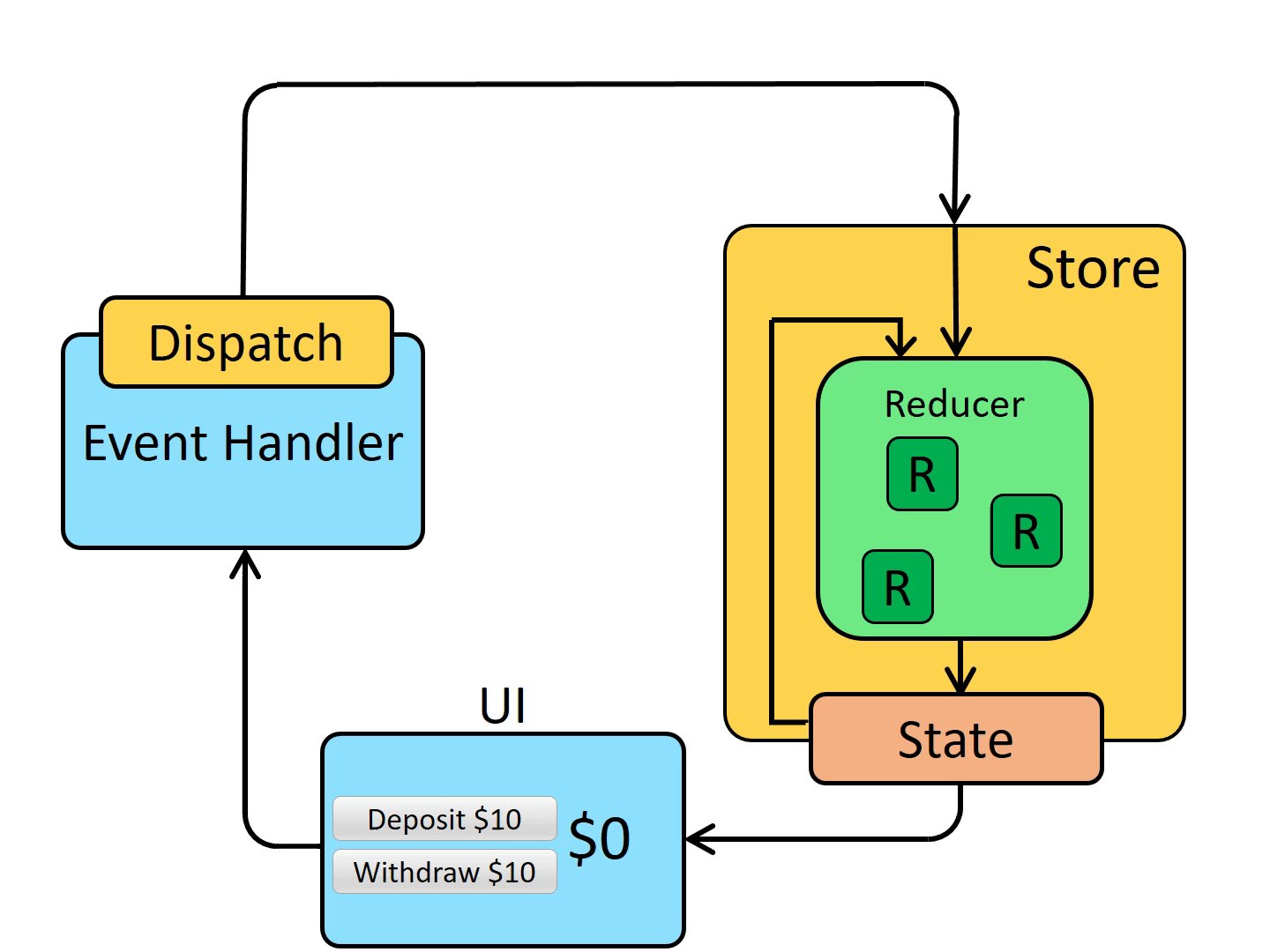
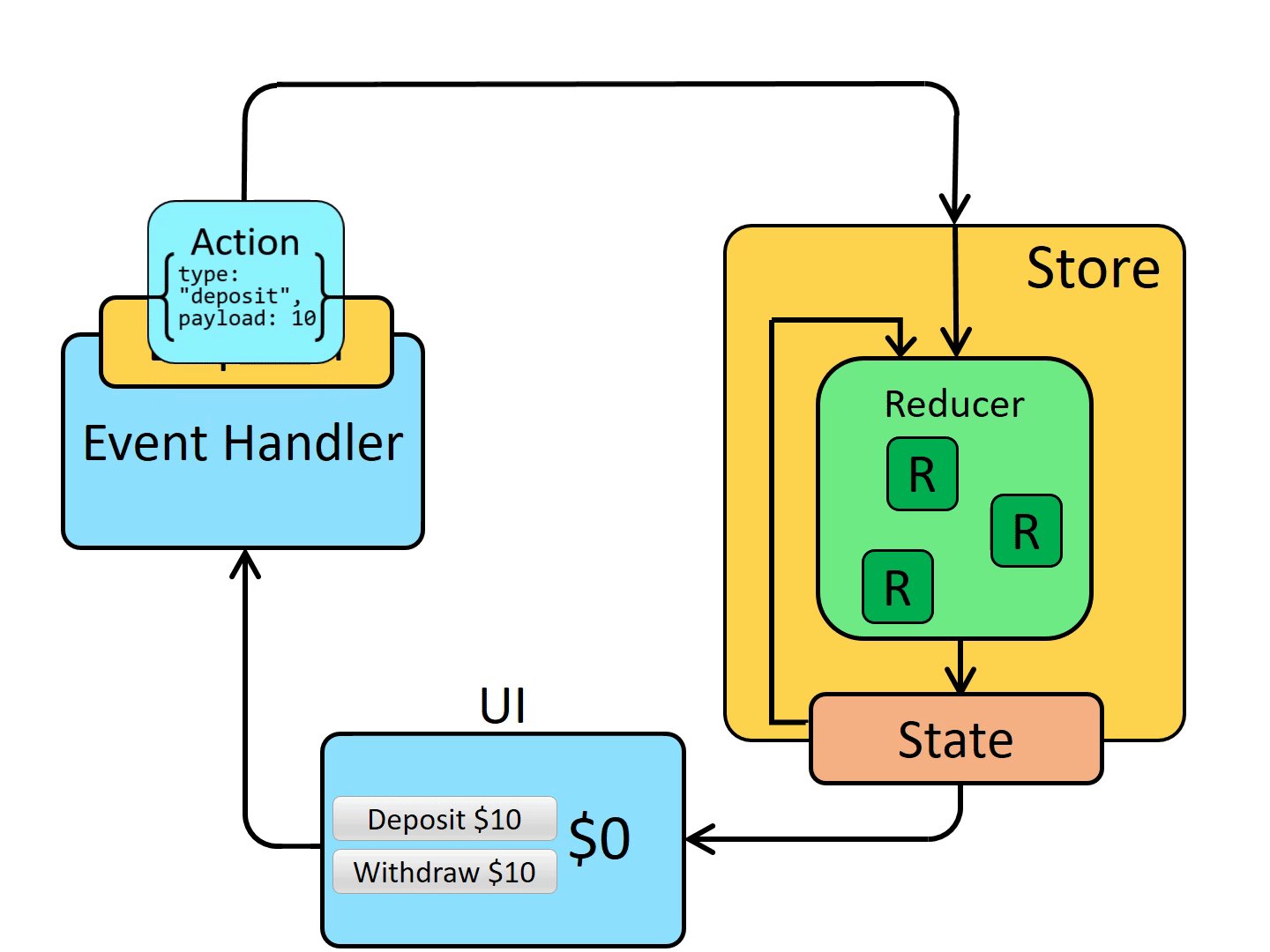
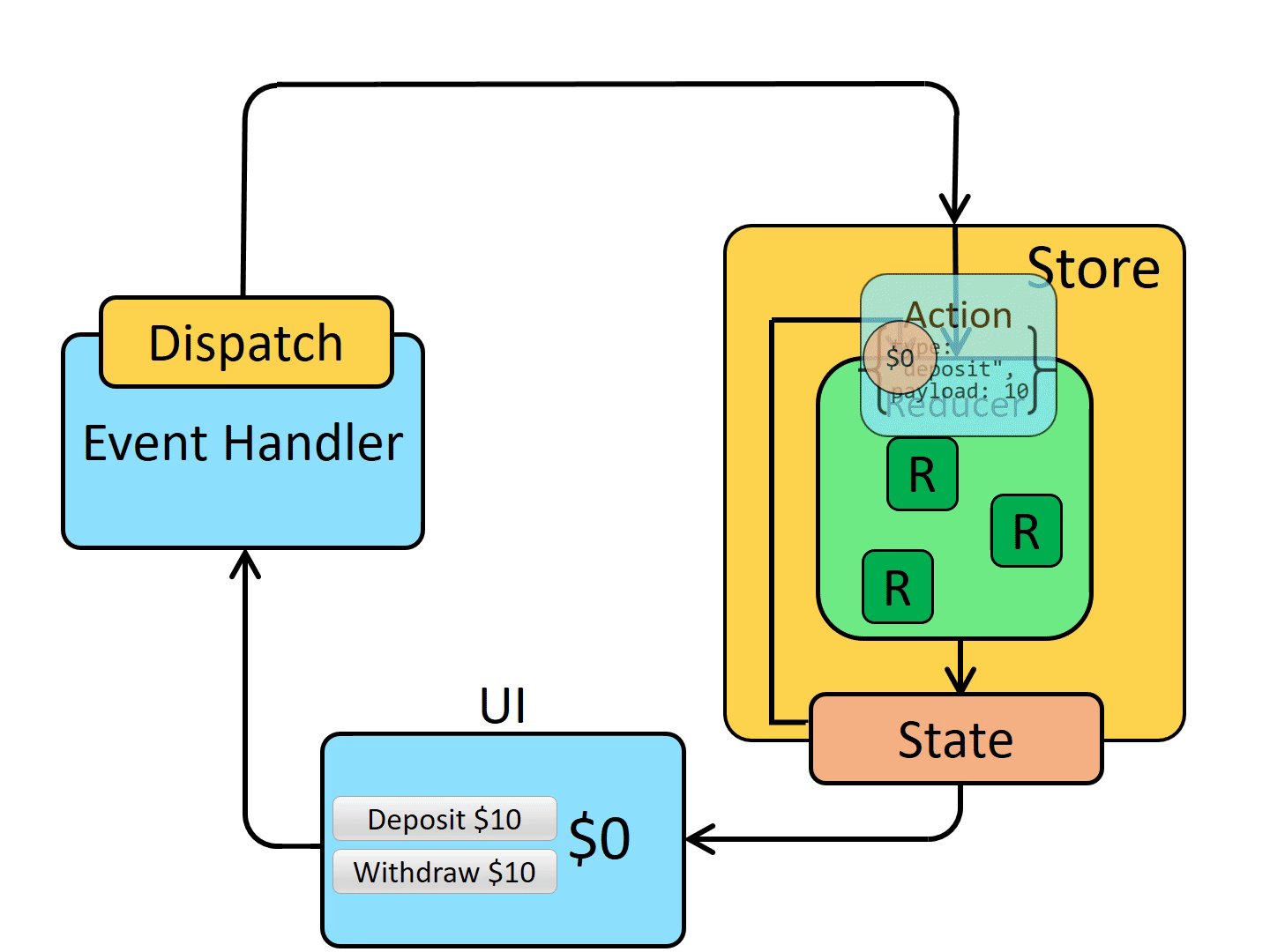
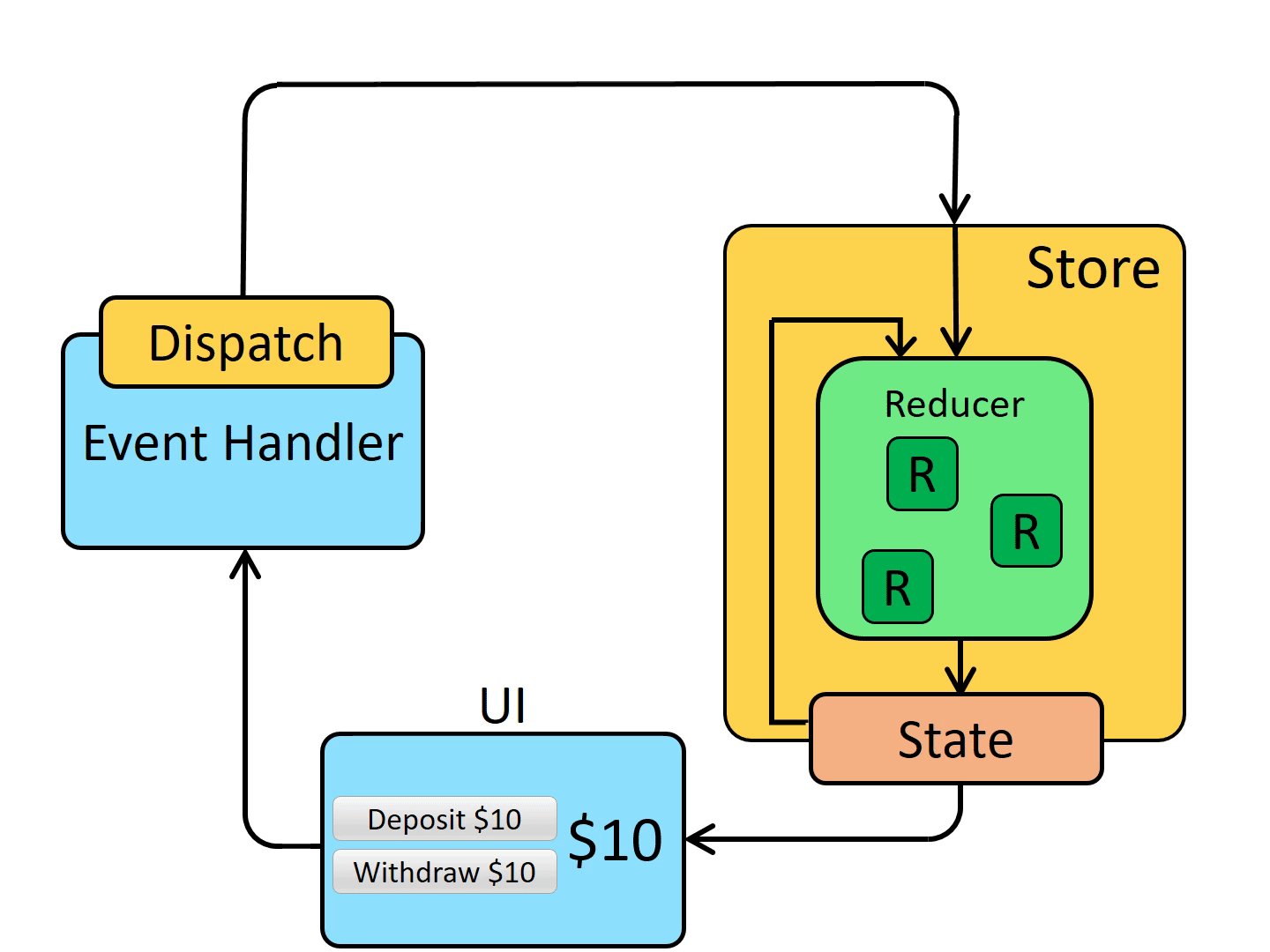
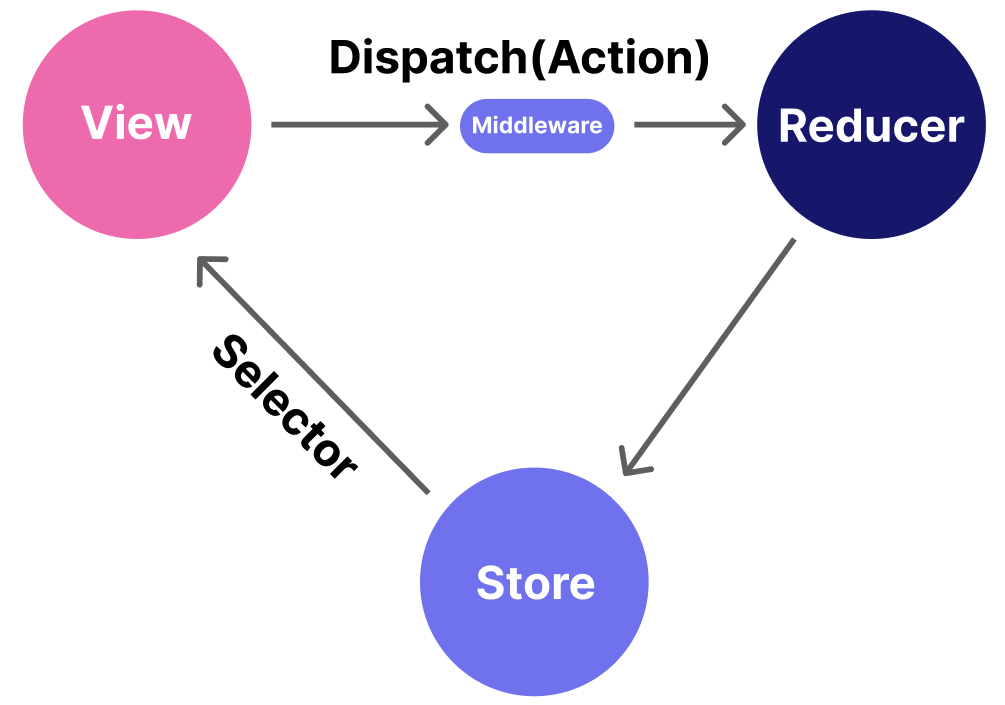
0. Redux란?js 애플리케이션의 상태 관리를 위한 라이브러리이며, 단방향 데이터 흐름을 통해 애플리케이션의 상태 변화를 예측 가능하게 만드는 패턴을 제공한다. React만으로 작은 애플리케이션을 구축할 때는 useState나 useReducer와 같은 내장 훅으로 충분할 수 있다.다만 애플리케이션 규모가 커지고 다양한 컴포넌트가 동일한 상태를 공유해야 할 때 복잡성이 증가한다.→ Redux는 상태 관리의 복잡성을 해결하는 효과적인 방법을 제공한다고 함! 1. 핵심 원리Single Source of Truth애플리케이션의 모든 상태는 하나의 스토어(store)에 있는 객체 트리에 저장된다.// 스토어는 다음과 같은 하나의 큰 상태 객체를 관리한다.{ theme: { color: 'black',..